picGo+云服务器搭建个人图床
前置条件
- 云服务器
- picGo软件,下载地址
开始搭建
发布站点
该步骤不一一说明,主要说明搭建图床的步骤。
可以直接使用
nginx或者宝塔面板,发布一个静态资源的文件夹。假如我发布的文件路径是
/www/img,访问地址是http://cc.cc.cc(没有域名ip地址也行)在
img下建立两个文件夹(blog和setting),来分别存放我不同类型图片。
插件下载
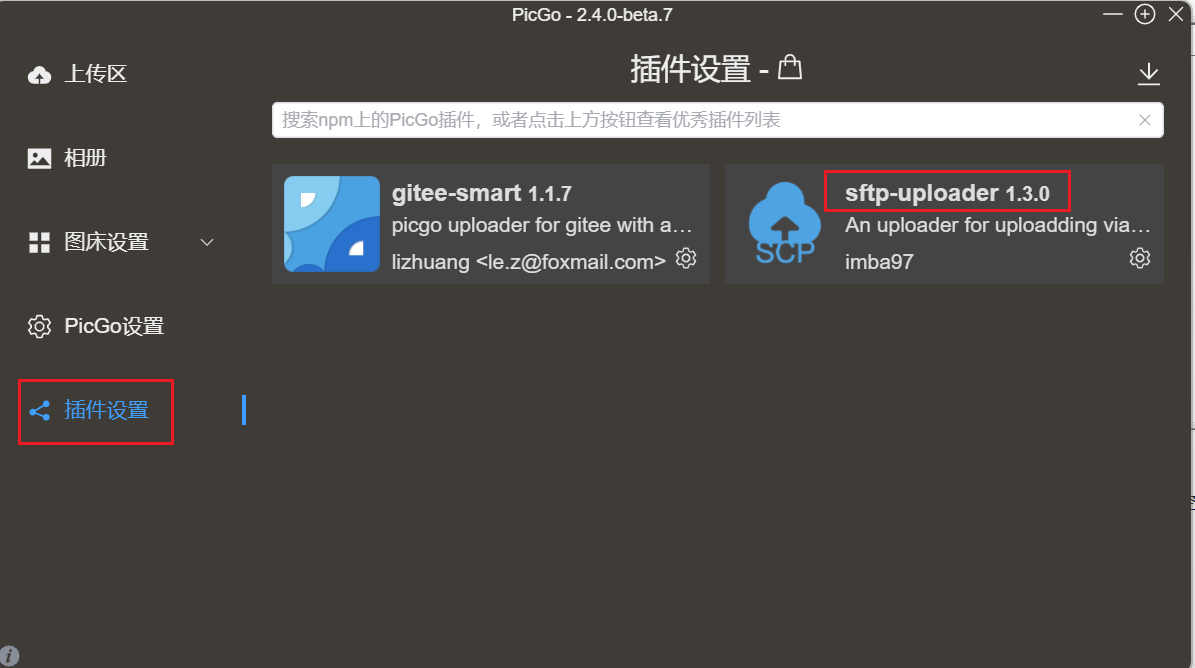
- 在插件设置中查找
sftp-uploader, 选择并安装

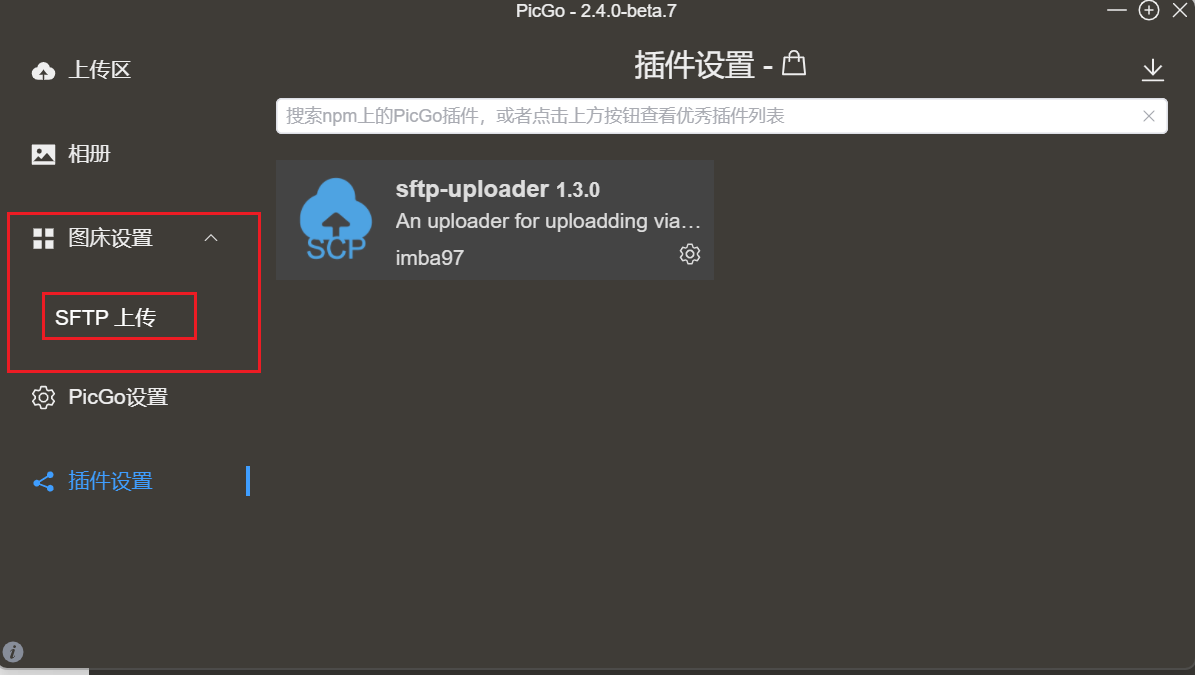
- 之后图床设置会多一个SFTP选项

插件配置
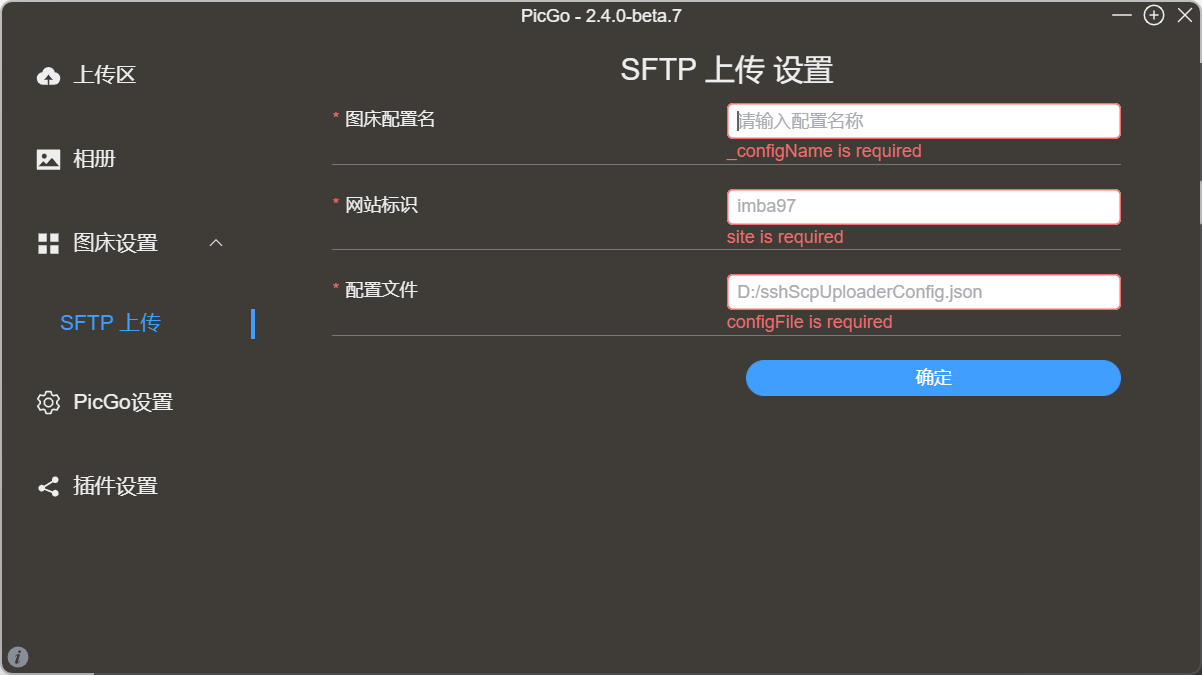
- 图床配置名:随便取,给自己看的
- 网站标识:取至配置文件中的
key值 - 配置文件:需要创建一个
json文件在本地,此处填写路径

- 配置文件说明
如下示例,我设置了两个链接分别存放不同的图片,他们指向的都是一个服务器,只是存放路径不同。连接方式下面采取用户名和密码,也有密钥方式,可看官方文档了解
1 | { |
- url : 域名地址,服务器静态资源的地址,后面生成访问链接就是拿这个拼接下面的
path - path : 网址路径,图片在网址中的路径
- uploadPath : 文件路径,图片在服务器的真实路径
- host : SSH 地址,一般是服务器 IP
- username : 用户名,SSH 登录用户
- password : 密码,SSH 用户登录密码
具体参数查看:文档
- 配置完成后在上传区上传

- 如果配置没问题就能拿到url,服务器上图片上传成功。
配合Typora使用
在编写markdown文档过程中,如果是本地图片粘贴,容易丢失图片。搭配picGo可以一键上传并替换图片地址。
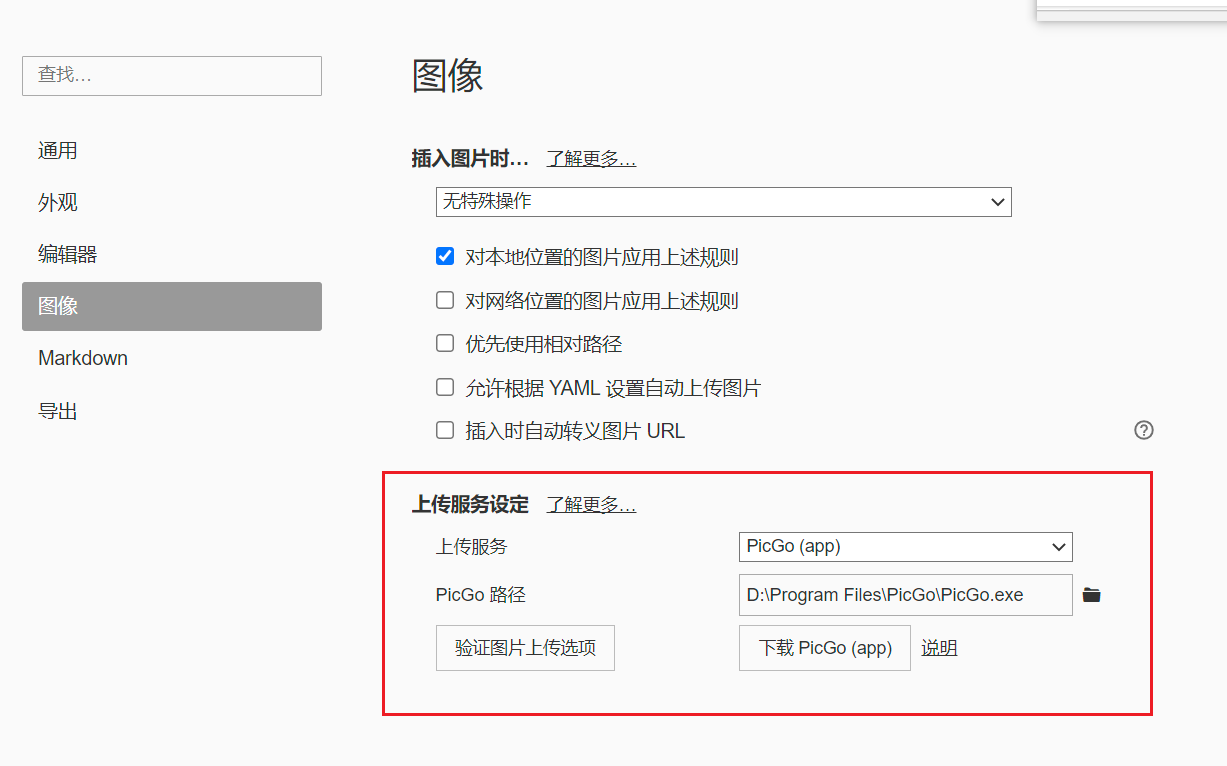
文件 - > 偏好设置 - > 图像

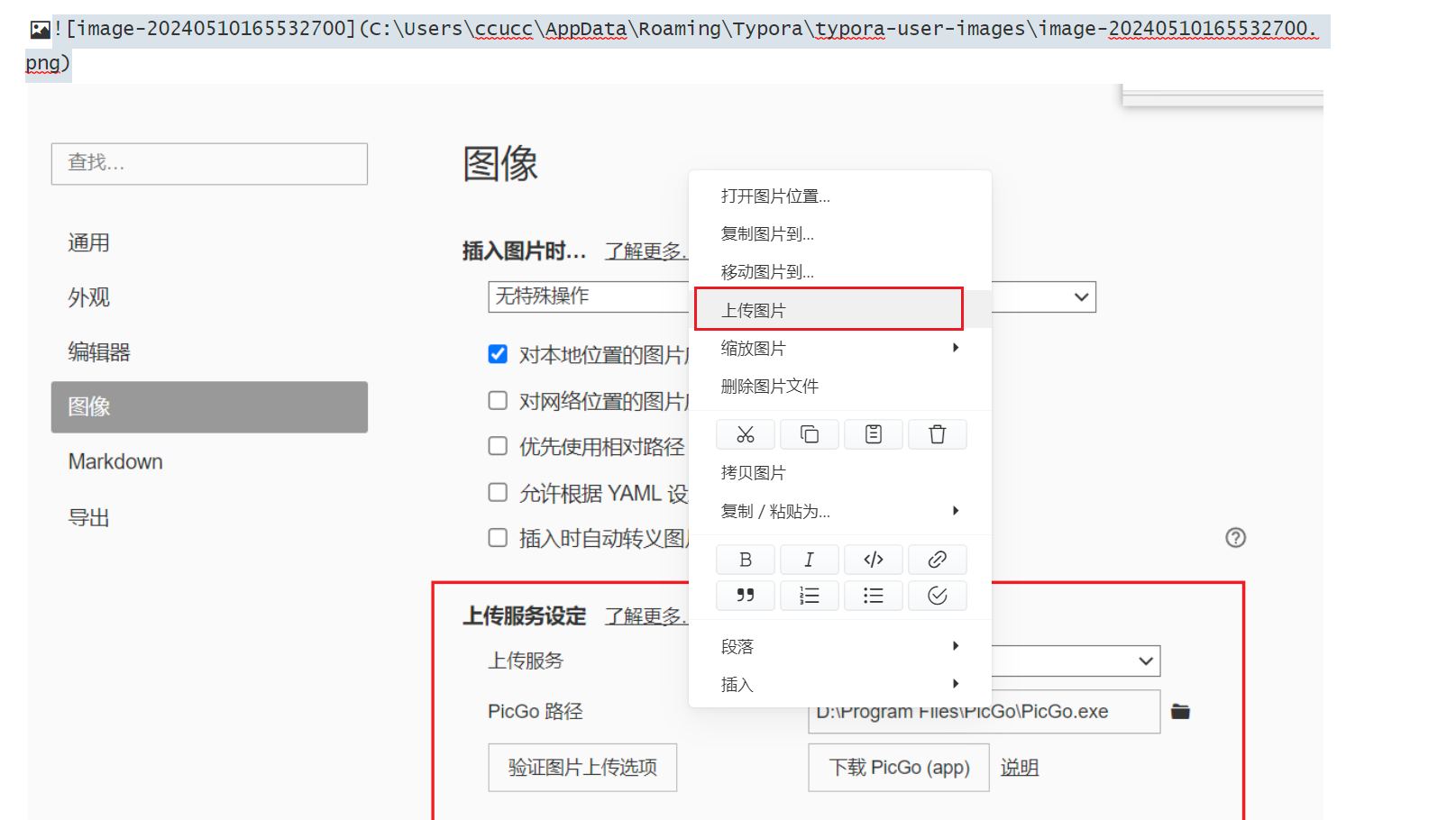
配置好后,在粘贴的本地图片上鼠标右键,选择上传图片,即可上传图片到服务器并替换

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 小橙子博客!