1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| const people = [
{ name: 'tom', age: 17, birthYear: 2021 },
{ name: 'tony', age: 21, birthYear: 2021 },
{ name: 'bob', age: 18, birthYear: 2020 },
{ name: 'bob', age: 18, birthYear: 2021 },
{ name: 'bob', age: 18, birthYear: 2019 },
];
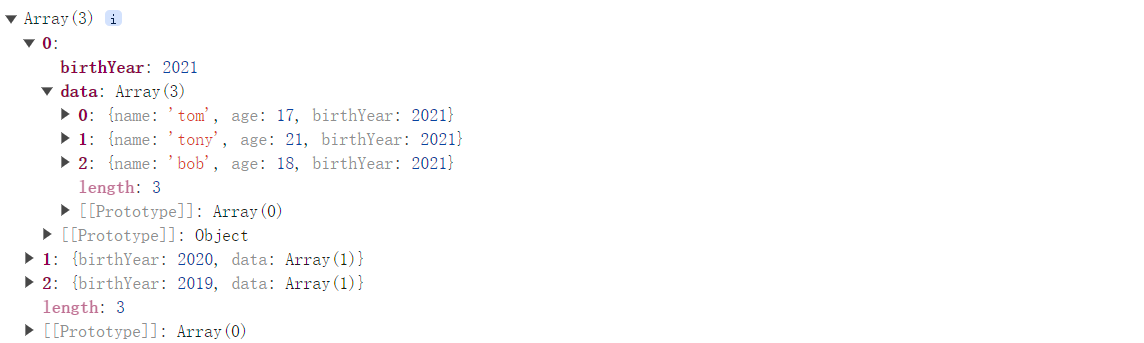
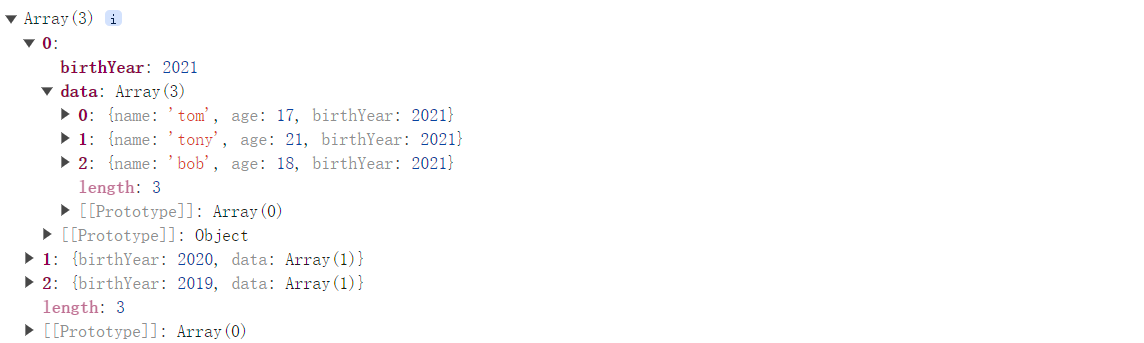
function groupBy(arr, property) {
if (!Array.isArray(arr)) return [];
return arr.reduce((pre, obj) => {
const newObj = {
[property]: obj[property],
data: [obj],
};
if (!pre.length) {
return [newObj];
}
for (let i = 0; i < pre.length; i++) {
let item = pre[i];
if (item[property] === obj[property]) {
item.data = [...item.data, obj];
return pre;
}
}
return [...pre, newObj];
}, []);
}
const value = groupBy(people, 'birthYear');
|